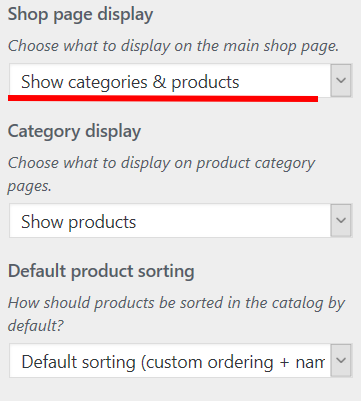
You can display categories on the shop page in WooCommerce by enabling this setting in Appearance > Customize > WooCommerce > Product Catalog> Shop page display setting and chose from the dropdown:
– Show products
– Show categories
– Show categories and products

The other way is via shortcodes, taken from the WooCommerce website as you can see bellow.
Product Category shortcodes
These two shortcodes will display your product categories on any page.
[product_category] – Will display products in a specified product category.
[product_categories] – Will display all your product categories.
Product Category attributes
ids – Specify specific category ids to be listed
limit – The number of categories to display
columns – The number of columns to display. Defaults to 4
hide_empty – The default is “1” which will hide empty categories. Set to “0” to show empty categories
parent – Set to a specific category ID if you would like to display all the child categories
orderby – The default is to order by “name”, can be set to “id”, “slug”, or “menu_order”. If you want to order by the ids you specified then you can use orderby="include"
order – States whether the category ordering is ascending (ASC) or descending (DESC), using the method set in orderby. Defaults to ASC
Example:
[product_category id="665"]
Easy and simple, no code needed.

